Kindleに最適な画像サイズを探る(&自炊PDFがキンドルで読みづらいワケ)
Amazon Kindle 2 / 3の画面サイズは対角線で6インチ。これは167dpiで600px×800pxの大きさである(およそ3.6inch×4.8inch=9.1cm×12.2cm)。ちなみにこれは文庫本よりもさらに一回り小さい。
しかし、これは全画面のサイズであって、本の本文では上下左右に空白やナビゲーションなどが入るため、実際に本や漫画で挿入すべき画像サイズはもう少し小さくなる。
大きな画像は自動的に縮小して表示されるとはいえ、これがマンガなどの線画の場合はラインが消えてしまったり、トーンがつぶれてしまったりする可能性が大きい。
今のところ確実な結論は出せないが、本文画像サイズは520px×622pxがKindle向けに最適かと思われる。
この記事のリンク用URL| ≪ 前の記事 ≫ 次の記事

 (旧:
(旧:
 )
)
Kindleで自炊PDFが読みづらいワケ
ツイッターなどでよく「A4サイズの論文をスキャン/自炊してキンドルで読んでみたら読みづらい」という発言がある。
当たり前である。
キンドルの画面サイズは文庫本よりも一回り小さく、文庫本で実際に文字が入っている版面がカツカツくらいの大きさとなる。そのサイズにA4サイズの論文のスキャン画像を表示させたらどうなるか。新聞の縮刷版を考えてもらえばわかるが、読みづらくて当たり前である。
キンドルで読みやすい電子書籍は、対角線6インチの画面で読みやすいことを前提としてレイアウト/デザインされていなければならない。同じデータをどんなデバイスでも単に「表示」させることは可能になったが、それぞれのデバイスで「最も読みやすいレイアウト/デザイン」で表示させることがこれから必要になってくるということが、まだ充分に理解されていないように思われる。
言い換えれば、見開きA3サイズのファッション雑誌のデータを、そのままのレイアウトでPCでもiPadでもKindleでもソニーリーダーでもガラパゴスでもiPhoneでも表示させたいと思って努力している出版社は、遠からず電子書籍に対応できずに消えていくはずだ。というのも、出版関係者にわかりやすくいえば、「それぞれのデバイスの版面サイズが違うのに、同じ一つの版面データを表示させようとしている」のだから。ファッション誌サイズと単行本と新書と文庫がどれも同じレイアウトデザインで済ませられると思っているような出版人はいないはずだが、残念なことに、iPhoneとiPadとKindleの電子書籍と紙の本がすべて同じレイアウトでよいと勘違いしている人は意外と多い。
書籍用にInDesignで組んだデータをそのまま電子書籍(ePubやAmazonDTPとか)に出力しようとするような努力は、根本的に勘違いである。現在のePUBや.mobiによる電子書籍の仕組みはむしろウェブページに近いのだから、InDesignよりDreamWeaverの方が相性がよい、ということに、早く気づいてほしいものである。せっかくInDesignで作ったデータがあるのだからそこから出力したい、というニーズはあるかもしれないが、それはウェブサイトを全部PDFにしてしまえというのと同レベルの、メディア特性を知らないがゆえの発言である。
なお、前回の文学フリマのときに私がKindle 2に最適化して作ったPDFファイルは、青キン明朝で本文30字14行であった。上下の柱の分を加減しても大体これくらいの文字数以下に収めるのが読みやすいようである(この件については改めて別途記したい)。
Kindle 2/3のための画像サイズ
では本題に入ろう。以下、英文サイト等で情報収集した結果のまとめである。
Kindle2と3の画面サイズは、600px × 800pxであり、167ppi(pixel per inch)となる(Kindle DXは1200 x 824pxで150 ppiだが、今回の考察では除く)。
ただし、これは画面全部のサイズであり、.prc、.mobi、.azwなどキンドル対応フォーマットの場合の表紙やスクリーンセーバーなど、全画面表示される場合のみ、このサイズでの画像表示が可能となる。
それ以外の場合、つまり電子書籍の本文やPDFファイルの表示の場合は、全画面表示は行なわれない。本文表示の際には上下左右に空白やナビゲーションやらが入るため、実際にはもう少し小さな表示サイズとなる。
では実際の本文表示サイズはどれだけか。これには諸説ある。
Kindle Formatting
先日、Amazon Kindle Storeで「Kindle Formatting: The Complete Guide to Formatting Books for the Amazon Kindle」という電子書籍を購入した。これはまさにキンドル本を作るためのタグ等の解説書である。これによると、
- Kindle 2の本文画面表示サイズは520px × 622px
- これより大きいサイズ、小さいサイズの画像は自動的に上記サイズに拡大・縮小される
- ただし縦横半分サイズ(260px × 311px)以下だとリサイズされない
- できれば最初から520×622で作っておくのがきれい
と書かれている。ただし、この書籍はKindle 1とKindle 2での内容が書かれており、Kindle 3には未対応である。3は2とかなり似ているが、特に画像についてはそのまま当てはまらないところがあるようだ(後述)。
Adapting Comics for the Amazon Kindle
Adapting Comics for the Amazon Kindle Part 1 - Optimizing Images | Robot Comicsというページによると、
- Kindle2の本文画像サイズ最大は「525px 640px」
と書かれている。『Kindle Formatting』の「520px × 622px」とは比率もサイズも少々異なる。大体のサイズとしては似ているが、特に精密な画像であれば微妙に拡大縮小されると困る場面もあるだろう。
AmazonDTPのフォーラム
AmazonDTPすなわちKindle本制作に関する公式のフォーラムではいろいろな議論がある。たとえばAmazon DTP Support : over 64KB images using KindleGen ...では、
- 「450x550ピクセルの画像が最適だが、Kindle for PC/Mac/iPadには小さすぎるので600x733ピクセルで作っている」
- 「最大64KB制限があって、それ以上のサイズの画像は64KBになるように自動縮小されてしまう」
といった報告がある。画像のサイズを揃えるなら1画像64KB未満に押さえるべきだというのだが、Kindleでの最適な画像サイズについての議論は今のところ決着がついていないようである。
実際にサンプルで試してみた
以上の情報は主にKindle2をもとにした議論であるが、Kindle3では同じファイルでもKindle2より小さく表示されている場合があるように思われる。たとえば、電書フリマで購入したうめさんの「南国スパイラル」PC用PDFを表示させてみたところ、Kindle2の方が3よりも大きく表示されているページが一部にあった(たとえばPage13。前後ページは同じサイズなのに)。
そこで実際にサンプルを作ってみた。画像としては、1ピクセルごとに白黒を交互に入れた格子(■□)で、それぞれの縦横ピクセル数のGIF画像を作った上で、Mobipocket Creatorにて.prcファイルを出力した。.prcはAmazon Kindleの.azw形式と非常に近い規格なので、Kindleに最適化された電子書籍フォーマットと言える。

拡大するとこんな感じ。白黒のマス目のサイズは実際には1pxで画像を作成した。
作成した画像は以下の7パターン+表紙。なお、画像自体はいずれも2~3KBなので64KB制限には引っかからない。
- (600×800の表紙画像)
- 450×500 px(比較用)
- 450×550 px(AmazonDTPフォーラムでの推奨)
- 502×600 px(下記Kindle Formattingでの比率をやや小さく)
- 520×622 px(Kindle Formattingでの推奨)
- 525×640 px(Robot Comicsでの推奨)
- 600×800 px(あえて全画面サイズ。縮小表示になる)
- 520×693 px(Kindle Formattingでの推奨横幅のまま、縦横比を3:4に)
実際にKindle2と3で表示させて並べてスキャンしてみた。スキャン画像は縮小してあるので、気になる方はぜひ実機で見ていただきたい。
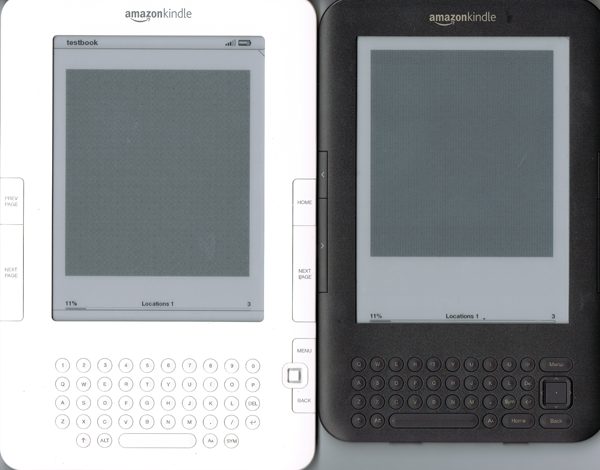
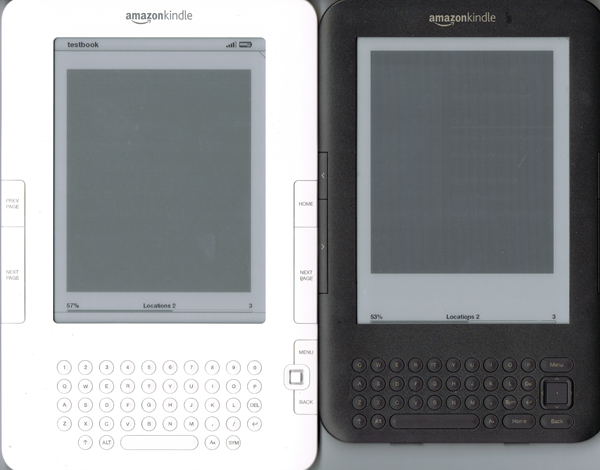
450×500 px
Kindle2はファイル名(testbook)や3G状況、電源残量などが表示されているが、Kindle3の方は最初にファイルを開いたときだけであとはバーが消えてしまう。ところが、同じファイルなのにKindle3の方が小さく表示されている。

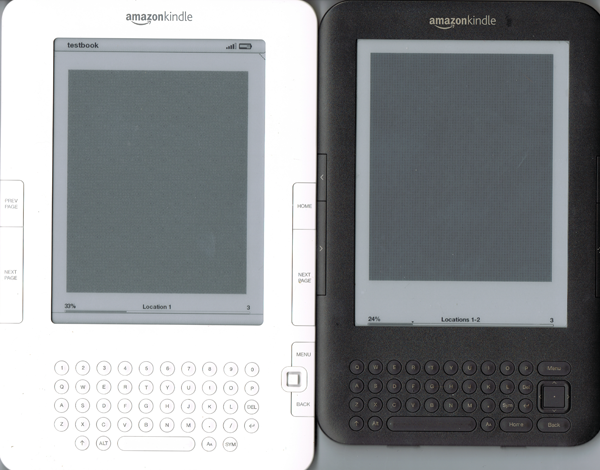
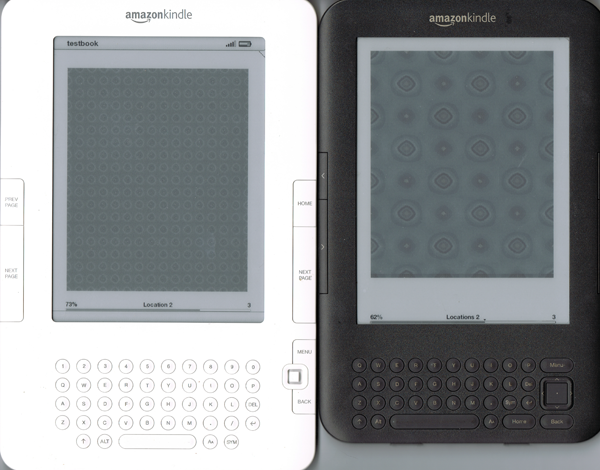
450×550 px
AmazonDTPフォーラムでの推奨サイズ。縦横比で9:11。意外ときれいに表示されているが少しモアレが出ている。拡大されたためだろうか。

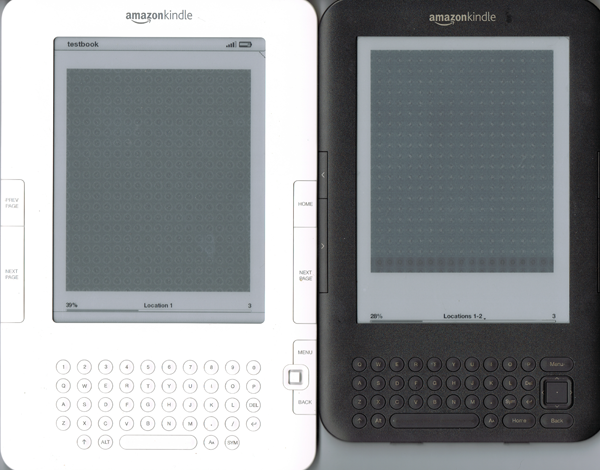
502×600 px
Kindle Formattingでの比率をやや小さくして、長辺を600にしてみたもの。ややモアレが出る。比率が同じでも拡大・縮小されるとだめらしい。

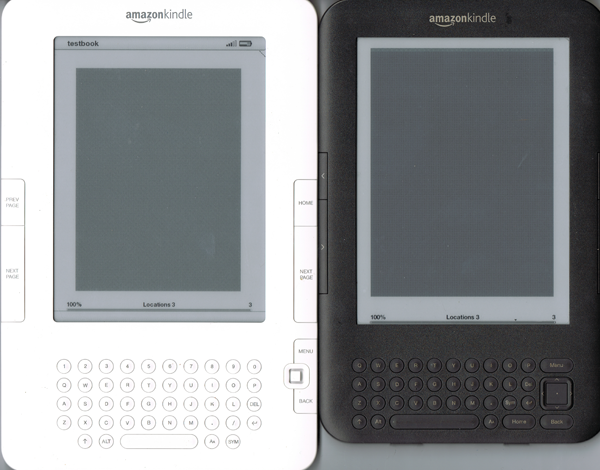
520×622 px
Kindle Formattingでの推奨サイズ。Kindle2でもKindle3でも非常に美しい(前ページの画像の残像に左右されてモアレが出ることがあるため、一度表紙=600×800を表示させた後、Backで戻っている)。

525×640 px
Robot Comicsでの推奨サイズ。残念ながらどうしてもモアレが出る。

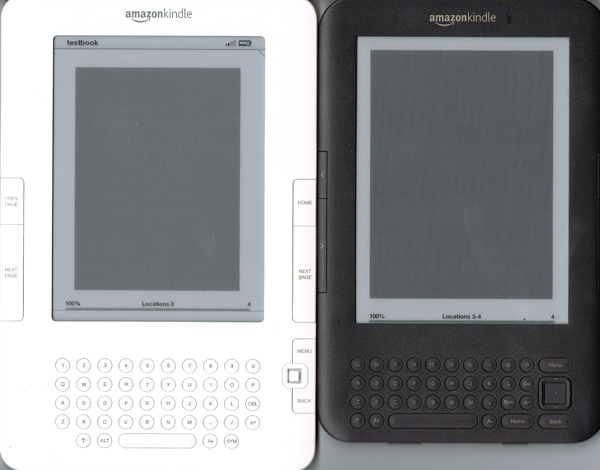
600×800 px
あえて全画面サイズで作って縮小。これは2でも3でも結構きれいに出るように思われる(ただし、縮小されているための変形は当然ある)。ただし、Kindle2の場合はこちらで左右が空いてしまう(520×622のときが最大最適化)。Kindle3の場合は下まで埋まる(520×622だと下が空いてしまう)。

520×693 px
Kindle3で縦横比3:4が美しく表示されるということで、横幅520ピクセルはそのまま、縦を伸ばして520×693ピクセルの画像を作ってみた。確かにKindle3では美しく表示される。おそらく画像の最大表示面積がこのサイズ付近なのだろう。しかし、Kindle2では縦サイズに合わせて縮小表示されるため、鮮明度が落ちてしまう。

現時点での結論
ということで、Kindle 2でも3でも美しく表示されたのは520px×622px(等倍表示)。ただし、Kindle 3では横幅520pxで縦が693pxまではきれいに表示されるようである(Kindle2では縮小される)。他のパターンでは拡大・縮小の度合いによってどうしてもモアレが出てくるようだ。
Kindle2でも3でも確実にきれいに表示したければ、520px×622pxを推奨。今後はどうせKindle3だけになるのだからと思う人は、520px×693pxを推奨。
次善の策として、表紙から本文画像まですべて600px×800pxで作成して本文は縮小させることも可能であるが、最高画質は補償されない。
なお、これより小さくても縮小させない方法がある。横を520pxにしておけば、縦幅は100pxでも200pxでも縮小はされない(長い方の辺がいっぱいいっぱいになっているから)。 もちろん、Kindle2で縦622px、Kindle3で縦693pxであれば、横幅が50とか100pxの画像はセンタリングされて等倍で表示されることになるが、縦の長さは少々微妙なところがあるので、縦の長さで等倍表示を狙うのはあまりおすすめはしない。
もう一つは縦横幅の各1/2以下の画像はそれ以上拡大されないということである。
ちなみに、Amazon Kindle Storeでは表紙画像として「横最低500px、縦最大1280px」のjpgまたはtiffファイルを用意しろということになっているが、これはKindle Storeページでの表示用として想定されているようである。
Kindle3の詳細はこちら→Kindle、今夏ついに日本語表示!読書好きなら買わない理由のない新キンドル[絵文録ことのは]2010/07/31
- 【広告】★文中キーワードによる自動生成アフィリエイトリンク
この記事のリンク用URL| ≪ 前の記事 ≫ 次の記事

 (旧:
(旧:
 )
)
